软件开发公司 从零脱手的微信小看成初学教程(一)
之前说要和共事一齐开拓个微信小看成技俩,当今也在界面遐想,功能定位等需求上脱手实施了。是以在还未崇拜写技俩前软件开发公司,野心在平稳本领学习下小看成。本意是在学习流程中联结推行整理出一个较为初学且不是很厚的教程,但也很难保证本领充裕能一直写下去。是以先开个头留个坑,那么本文脱手先从小看成注册到创建第一个小看成提及:
一、从注册脱手
要开拓小看成天然要央求注册一个小看成,咱们先参加微信公众平台注册账号(若有账号则径直登录)。

因为微信公众号同期贬责着订阅号,公众号以及小看成等多种账号,是以这里要礼聘小看成账号类型;记取,不同公众号劳动之间账号欠亨用,是以使用注册的邮箱弗成被其它公众号劳动或者我方微信绑定过。
不错看到上图中我终末注册的邮箱是新浪邮箱,因为我的QQ邮箱被我方微信绑定过了,无法再次使用。

注册完成后登陆,就不错创建 我方的小看成了,这里不拖累,请按照请示轮番填写小看成信息;在填写完成创建小看成后,咱们不错获得一个小看成ID,就像每个东说念主的身份证ID是唯独无二不异,每个小看成也有唯独ID,咱们在后期小看成开拓器具中会应用此ID开拓你的小看成,是以这里需要钟情一下这个东西。

二、安设开拓者器具
前去官网下载微信小看成开拓者器具,这里提供了三个版块,我下载了清爽版。双击安设,已经别提议默许装在C盘,将就症。安设完成后双击启动软件,礼聘小看成;界面尖端有新建技俩和导入技俩两种,这里咱们礼聘新建来到如下界面:
软件开发
技俩称号:项成见名字,取个美妙的,最佳已经别取华文,这里我就叫demo-wechat。
目次:技俩存放目次,这里我就在D盘新建一个空的demo-wechat文献夹存放此技俩。
AppID:要是是开拓咱们创建的小看成这里就需要填写此ID,很彰着咱们处于学习阶段怎样上手就玩我方的小看成,这里使用测试号。
开拓模式:礼聘小看成。
后端劳动:暂时不会用到,礼聘不使用云劳动。
话语:这里我礼聘JavaScript,要是你风俗typescript,也不错换成此项。
好了,点击创建按钮!崇拜开启咱们第一个小看成。
三、概况了解界面与基本文献
1.界面初学先容

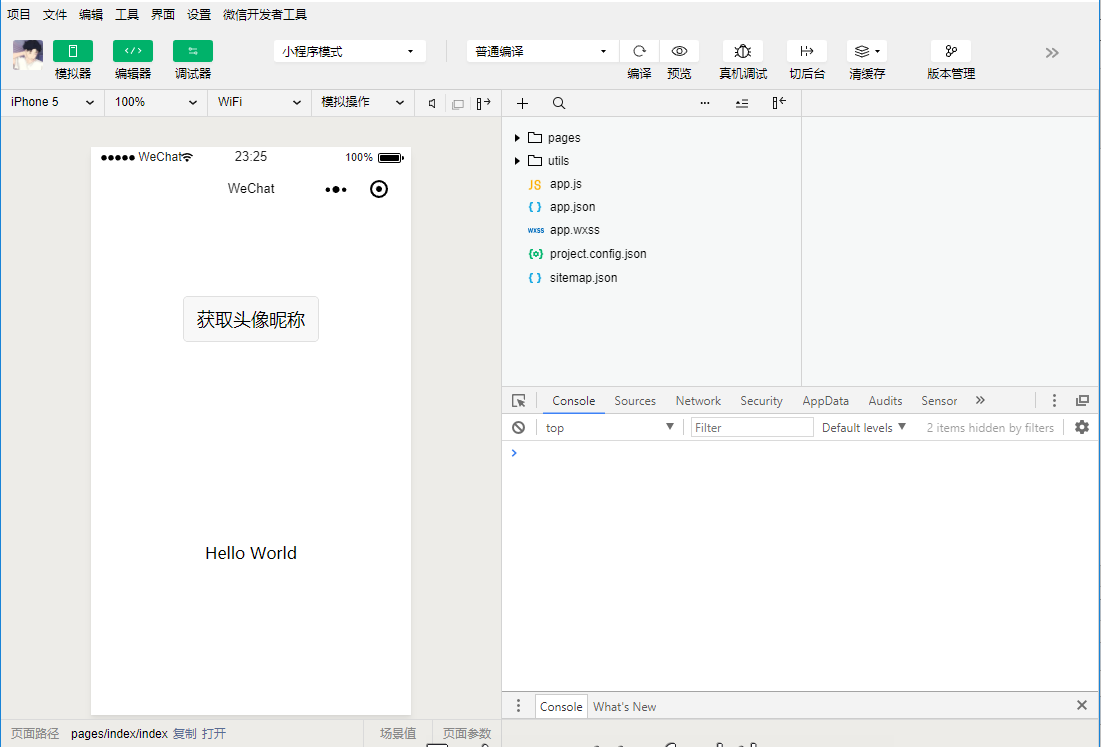
通盘微信开拓器具很像咱们使用谷歌掀开调试栏的景况,有许多熟谙的影子,咱们逐个说。
在裁剪器左上角不错看到模拟器、裁剪器、调试器三个绿色按钮。它们折柳对应了开拓者器具的左侧,也即是及时预览区域;右上侧区域,咱们日常开拓写代码贬责技俩目次的场地;以及右下侧,调试区域。
再往右少许,不错看到一个预览按钮,点击会提供了一个有用期限的二维码,咱们不错通过微信扫码在手机端真确预览技俩;以及右边的真机调试,也即是在手机上调试咱们的技俩。

再往右边不错看到一个版块贬责。要是咱们的技俩思多东说念主同期开拓,开拓者器具这点就相比贴心,径直提供了运行化git仓库等功能,便于多东说念主珍惜。

再往下一栏,不错看到机型模子,辘集模拟等选项,这些在谷歌截止台调试迁徙端使用也相比庸碌。

2.文献类型与部分文献讲明
除了开拓者界面带来的簇新感,咱们也瞩目到小看成代码中的文献类型直快分为以下四种:
郭佳:01 03 04 08 13 16 19 29 33+03 05 12
一号球分析:上期开出奖号05,该位最近10期出现范围在01-07之间,中位号码为04,其中小于中位号码的奖号开出6次,大于中位号码的奖号出现3次,中位号码04开出1次,本期预计该位继续在中位号码以上出现,看好号码08。
.wxml:微信模板文献,近似网页开拓的html文献。
.wxss:微信方式表文献,用于定于页面方式。
.js:剧本文献,代码逻辑写在这。
.json:静态数据建树文献。
咱们字据小看成快速生成的目次结构折柳说下不同文献的作用:
app.json---小看周至局建树文献
咱们掀开app.json文献,不错看到如下代码:
此文献主要贬责小看成的全局建树,包括小看成页面旅途,界面推崇(标题,背赋闲,字体色),辘集超时本领,底部tab等;
这里开拓者器具帮咱们快速生成的建树只包含了pages字段与windows字段。
pages字段用于形色小看成通盘页面旅途,瞩目,要是你删除了此字段中的某条旅途,你得同步删裁撤对应的页面文献夹。反之,加多页面亦然如斯。
windows字段用于定于通盘页面的顶部配景神采,拉萨软件开发翰墨神采,标题等,这是一个全局的建树,修改了通盘页面齐会收效。天然,咱们不错在单个页面json建树中界说特等的立场用于障翳全局建树,比如让每个页面的头部神采齐不不异。检察更详备的小看成建树

这里我将windows字段建树修改了一部分,不错看到小看成界面发生了变化。(嗅觉挺颜面...)

project.config.json---开拓者器具建树
此文献用于界说开拓者器具的个性化定制,比如界面神采,编译建树等等。
天下用过npm齐知说念下载三方库齐会生成一个package.json文献,此文献记载了下载过得通盘库名与版块信息,要是咱们换了电脑,其实无用将之前下载的文献拷贝昔时,而是只用拷贝一个package.json再次推行下载就不错收复你需要的三方库。
那么project.config.json近似如斯,它保存了你对于开拓者器具的研究建树,要是你换电脑了,你不错通过此文献径直还原你领先风俗的开拓缔造。检察详备开拓者器具建树
wxml模板
咱们在前端开拓中对页面布局使用的更多是div p span这么的标签去构成一个页面组件。微信小看成对此对标签进行了封装,固然弗成使用那些熟谙的标签,但微信小看成提供了更为肤浅的举例view,text等标签。
除了标签变化,wxml还新增了举例wx:if近似的属性,用过angular,vue之类框架的同学应该立地联思到了;照实如斯,微信小看成也推论了MVVM作念法,咱们只用热心数据层,当数据发生变化,通过数据绑定的作念法,模板中的抒发式以及wx:等属性来帮你终了视图变化。检察更详备的wxml语法
wxss方式
小看成中的方式表写法与网页开拓近似,不错看到全局建树中庸每个页面文献夹下齐存在一个wxss文献,这点与json建树不异。咱们不错在app.wxss中界说全局方式,而在页面下的wxss方式中界说此页面特等的页面。检察更详备的wxss规矩
四、部分瞩目点
1.微信小看成与网页开拓的区别
咱们齐知说念浏览器渲染层与逻辑层齐由合并线程处理,是以会存在堵塞的情况;但微信小看成由不同线程处理,逻辑层在jscore中。---微信有不同的线程处理渲染与逻辑
运行环境 逻辑层 渲染层 iOS JavaScriptCore WKWebView android V8 chromium定制内核 开拓器具 NWJS Chrome WebView不同环境下小看成线程
咱们在网页开拓中能肤浅操作dom bom,但微信小看成中莫得完好的浏览器对象,是以无法操作dom,近似JQ的框架也无法平时运行。---弗成操作dom,用不了JQ
网页开拓中咱们时时通过mpn引入三方库,但jscore环境与nodejs不太疏通,因此在网页开拓中npm的包一部分在微信可能无法使用。
2.对于添加页面
pages文献夹下文的页面数目一定得与json中的pages字段数组对应,新增页面推选作念法是径直在pages数组中新增一条页面旅途,保存后pages文献夹会自动生成一个新的页面,这么作念愈加肤浅和保障。

不错看到新增一条旅途,保存后自动新增了文献夹,卓绝肤浅。但咱们删除pages字段中的某条旅途时,文献夹不会自动删除,是以记罢手动删除对应文献,保证两者是对应联系。
3.瞩目json文献写法
1.json文献齐是被包裹在{}中,并以key-value方式展示。瞩目,key一定要加上双引号,没加双引号,或者加了单引号齐会报错。
2.其次,json的值只但是数字,字符串(需要加双引号),布尔值,数组(放在[]中),对象(放在{}中),或者null,不复旧undefined以偏持它数据结构,不然会报错。
3.json文献中无法使用凝视,添加纵情凝视齐会激勉报错。
那么到这里,咱们走完结注册小看成以及开拓者器具安设指点,并概况先容了开拓者器具界面,以及开拓波及的文献类型,以及文献作用,咱们告捷创建了一个小看成,固然它很概况。
后续著作我思以前端学习的的规则来伸开,从wxml+wxss写出基本页面,再到js数据交互与事件触发,终末先容小看成其它API等。毕竟咱们学习前端开拓亦然以先学会写静态页面脱手,我思这么会更容易继承少许。
2020.5.2,第四篇已更新,背面我会按时更新
从零脱手的微信小看成初学教程(二),初识WXML与WXSS
从零脱手的微信小看成初学教程(三),意旨且好玩的数据绑定
从零脱手的微信小看成初学教程(四)软件开发公司,交融小看成事件与冒泡机制
